Počuli ste už niekedy slovné spojenie „responzívny dizajn“ a netušili ste, čo to je? Takmer každý deň sa stretávame so zákazníkmi, ktorí ani nevedia, o čo ide a prečo by vôbec taký dizajn mali mať. Pritom je to dnes štandard, ktorý je potrebné využiť.
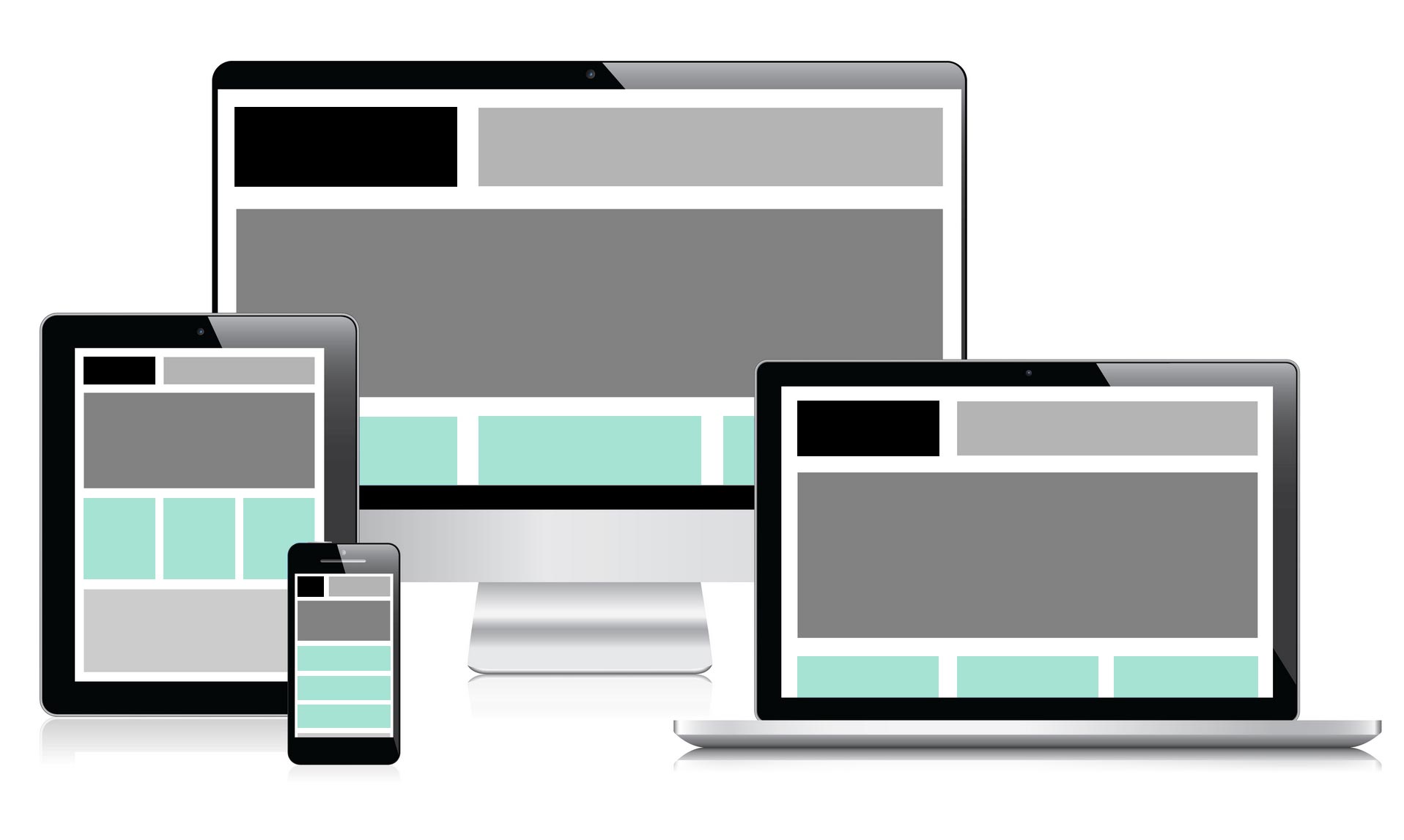
V dnešnej dobe užívatelia prezerajú webové stránky kdekoľvek, kedykoľvek ale najmä na čomkoľvek s webovým prehliadačom. Či už ide o stolný počítač (PC), tablet alebo mobilný telefón, responzívny web dizajn definuje, ako sa stránka alebo eshop zobrazí a že bude vyzerať dobre na akomkoľvek zariadení.
Aj keď si mnohí myslia, že stránka vyzerá stále rovnako a nezáleží, kde ju užívateľ pustí, veľmi sa mýlia. Základom celého je, že mobilný telefón má obrazovku podstatne menšiu ako PC, preto sa tam napríklad nezmestí široké menu s logom alebo produkt aj s postrannými panelmi. Kým na počítači sa všetko s prehľadom zmestí vedľa seba, na telefóne alebo tablete sa stane nasledovné:
- celá ale podstatne zmenšená, tak že na malej obrazovke nebude nič čitateľné a užívateľ ju musí zväčšiť,
- alebo nezmenšená ale orezaná, takže užívateľ vidí len malú časť ľavého horného rohu a zvyšok musí posúvať prstom.
A baví to ľudí lietať prstom všetkými smermi aby našli, čo potrebujú? Samozrejme, že nie a idú preč. Aby nemuseli podstupovať tieto nepríjemnosti s vašou stránkou, je nutné vytvoriť responzívny dizajn.


S jeho pomocou dostanú užívatelia čistý, čitateľný, prehľadný, jednoducho správny dizajn na svoje zariadenie. Jednotlivé prvky na webovej stránke musia meniť veľkosť, tvar alebo polohu podľa potreby tak aby boli vždy zobrazené v rámci šírky obrazovky a užívateľ nemusel posúvať obraz doprava alebo doľava. Postranné panely môžu byť na počítači na kraji textu, kde sa zmestia. Ale na telefóne musia byť pod blokom textu, aby samotný text mal dosť priestoru. Menu musí byť vytvorené horizontálne a najmä musí reagovať na kliknutie (prstom), nie na nabehnutie kurzora myši, pretože ten na telefóne nemáte. Je veľa vecí, na ktoré treba myslieť a práve toto je účel responzívneho dizajnu.